Company(Personal project)ProjectExpense control platformYear2025RoleProduct Designer UX/UI
Project
Trackin is just a personal challenge, create a software solution that allows you to track and control household expenses (such as rent, electricity, water, internet, etc.) and compare them over time to help you identify the overspending.
Problem
People’s expenses have increased significantly and they needs to optimize control of their monthly expenses (rent, utilities, internet, etc.).
Objectives
Help them to have a clear vision of their finances and detect possible excesses in their spending.
- Control and monitoring: Record each expense and group them by category.
- Analysis and comparison: Visualize the evolution over time to detect patterns of overconsumption.
Constraints
The main constraint was to design this entire platform in less than a week, making it responsive (both for mobile and desktop). There is no real user, so I will have to research them.
My responsibility was to design the responsive platform, both for desktop and mobile. I worked with Design Sprint methodology, executing a weekly sprint.
Tools
Some of the main tools I used to carry out this project
I started doing research (qualitative and quantitative) through interviews, surveys, data analysis and observation of user behavior to understand their needs, problems and desires.
Interviews - understand by qualitative methods
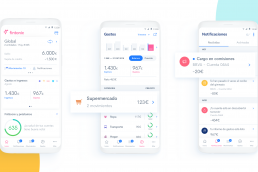
I interviewed a few friends and family members, a couple of whom happened to be using Fintonic, a similar app, so I was able to investigate how they used it more in-depth and asked them what the most useful features were.
Benchmark - testing competitor solutions
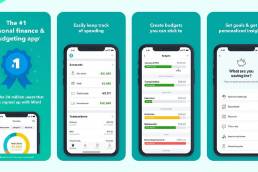
I researched other personal finance apps (like Mint, YNAB, and Fintonic) to identify interaction patterns, strengths, and areas for improvement.
- What features stand out.
- What aspects of the UX/UI could be improved.
- Opportunities for differentiation.
According to what I researched, Trackin could differentiate itself through a focus on personalization, interactive visualizations and a streamlined user experience that combines modern design with advanced functionality.
User persona - developing the user
I created a representation of a typical user (age, lifestyle, level of financial knowledge, digital habits) to empathize and focus design decisions on her needs.
Julia uses her computer intensively in her day-to-day work and values intuitive and efficient digital tools.
Needs
- Control and visibility
- Analysis and comparison
- Centralization of information
- Usability and efficiency
Ideas - aligned with business needs
Reviewing all the apps and feedback from the people I interviewed, I came up with the key features that the Trackin software should have.
Connect all your financial accounts – credit and debit cards, investments, loans, and more – on one unified platform. Visualize and manage your data in real time, gaining complete control over your budget securely and effortlessly.
Plan your spending in the short, medium, and long term. Set weekly, monthly, or yearly spending limits and receive personalized alerts before you exceed them.
Intuitive categories, allowing you to identify your spending habits and easily optimize your budget.
Centralize all your bills in one place. Track due dates and receive reminders for every payment, ensuring you never miss an important deadline.
Access interactive charts and personalized reports that provide a clear view of your spending trends.
I began by sketching wireframes by hand and discussing their usability with a few close contacts to quickly identify potential issues.
After validating the initial concepts with users, I refined the designs into pixel-perfect mockups using Figma, incorporating interactive prototypes, transitions, and animations to facilitate in-depth user testing.
User testing
I interviewed some users again to perform some usability tests in order to understand:
- Page and element understandability
- Usability check availability
- Bill management usability
- Usability add new bill
- Usability add new expense
This project did not have real implementation, as an exercise it remained in the initial phase of prototype and testing.
I completed the project in 4 days, testing it with real users, and achieving a decent final result, with a modern and functional aesthetic. However, it lacks validation in the real market.
Completed in 4 days with user testing included
6 people interviewed to conduct research and testing
21 screens created for both mobile and desktop design